In the realm of data management, efficiency is not just a luxury; it’s a necessity. As businesses grow and data volumes increase, the ability to handle data effectively becomes a critical factor for success. Efficient workflows ensure that data is collected, processed, and analyzed seamlessly, allowing organizations to make informed decisions promptly. In this context, the right tools can make a significant difference, and a JavaScript data grid stands out as a powerful solution for optimizing data management processes. This article explores the importance of efficient workflows in data management, how grid widgets can enhance these workflows, and provides practical examples and tips for achieving optimal efficiency.
Importance of efficient workflows in data management
In today’s fast-paced digital landscape, efficient workflows are paramount to effective data management. The ability to seamlessly collect, process, and analyze data directly impacts an organization’s decision-making capabilities, productivity, and overall competitiveness. Efficient workflows streamline operations, reduce redundancy, and ensure that data is accessible, accurate, and up-to-date. This efficiency not only saves time and resources but also enables organizations to respond swiftly to market changes and customer needs.
How JavaScript Grid widgets can optimize data management processes
A JavaScript datagrid is one of HTML5 UI controls that can significantly enhance the efficiency of data management workflows. Here’s how it can optimize various processes:
- Real-time data processing
Grid widgets supports real-time data updates, ensuring that any changes made to the data are instantly reflected across the system. This capability is crucial for maintaining data accuracy and enabling prompt decision-making.
- Advanced filtering and sorting
With data tables, users can easily filter and sort large datasets based on various criteria. This feature helps in quickly identifying relevant information, reducing the time spent on data retrieval and analysis.
- Customizable and extensible
The grid widget is highly customizable, allowing developers to tailor it to specific business needs. Custom extensions and plugins can be added to enhance functionality, ensuring that the grid fits seamlessly into existing workflows.
- Scalability
The majority of datagrids is designed to handle large volumes of data efficiently. Their performance remains robust even with substantial datasets, ensuring that workflows remain smooth and uninterrupted.
- User-friendly interface
The intuitive UI makes it easy for users to interact with the data. Features like drag-and-drop, inline editing, and keyboard navigation enhance user experience and productivity.
Workflow examples and signs of workflow efficiency
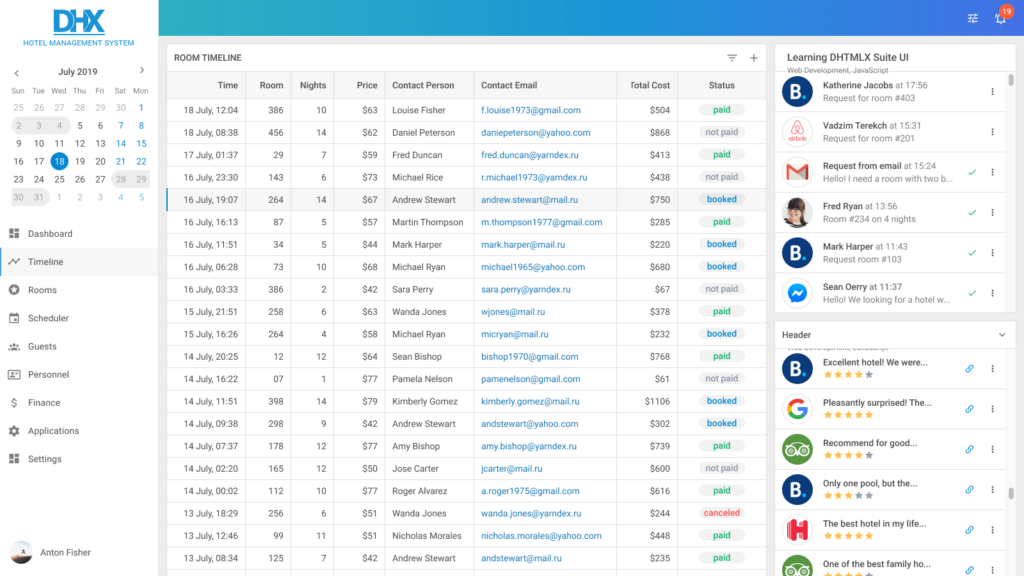
Example 1: Hotel management system

Hotel Management Systems allow efficiently managing bookings, guest details, room availability, and staff assignments.
Key features demonstrating workflow efficiency include:
- Real-time updates: The grid reflects changes in bookings and room status instantly, ensuring that staff always have the latest information.
- Advanced filtering and sorting: Staff can quickly sort reservations by date, guest name, or room type, making it easy to manage bookings and check-ins.
- Customizable interface: The grid is tailored to display crucial information at a glance, such as check-in/check-out times and special requests, improving operational efficiency.
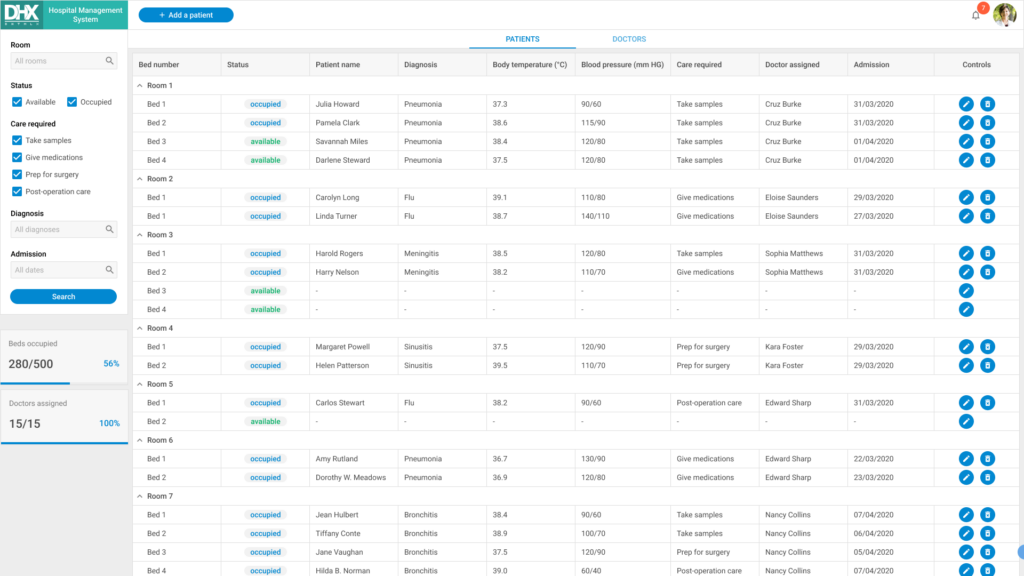
Example 2: Hospital management system

A robust Hospital Management System effectively manages patient records, appointments, and medical staff schedules.
This system enhances workflow efficiency through:
- Hierarchical data organization: Patient records, including medical histories and treatment plans, are structured hierarchically, allowing for easy navigation and quick access to critical information.
- Conditional formatting: Urgent cases or critical information are highlighted, enabling medical staff to prioritize and respond swiftly.
- Bulk editing: Staff can update patient statuses or treatment plans in bulk, saving time and reducing the risk of errors.
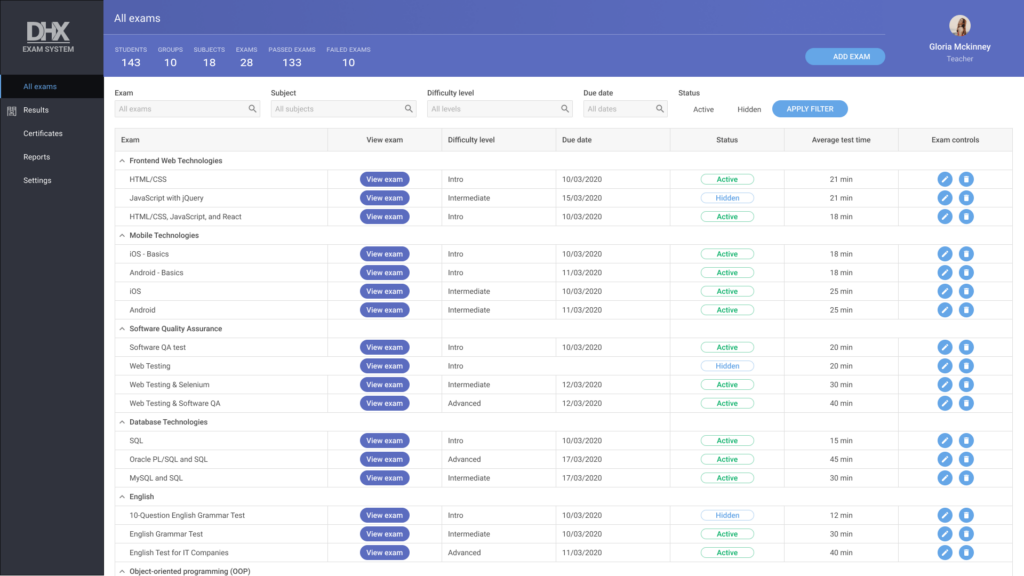
Example 3: Online exam system

An Online Exam System manages test creation, student submissions, and grading.
Workflow efficiency is highlighted through:
- Real-Time data synchronization: Exam schedules, student submissions, and grading statuses are updated in real-time, ensuring that educators have the most current data.
- Advanced sorting and filtering: Educators can sort exams by date, subject, or student name and filter submissions based on performance metrics, facilitating efficient review and grading.
- User-friendly interface: The grid’s intuitive design makes it easy for educators to organize and manage exam data, enhancing productivity and user experience.
Conclusion
Efficient workflows are the backbone of effective data management. By streamlining operations and ensuring data accuracy, organizations can make better decisions, respond faster to changes, and improve overall productivity. JavaScript Grid widgets offer a robust solution for optimizing data management processes, with features that enhance real-time processing, filtering, scalability, and user experience. By implementing best practices and leveraging the capabilities of JS data tables, organizations can achieve significant improvements in their data management workflows.











Leave a Reply